FMP
How to Track Cryptocurrency Prices Using Financial Modeling Prep's API and JavaScript
Oct 21, 2024(Last modified: Oct 22, 2024)
Are you interested in tracking cryptocurrency prices and building your own simple app, but have no coding experience? Don't worry! This guide will walk you through how traders and analysts can use Financial Modeling Prep's Full Crypto Quote API to build a simple app that tracks prices using JavaScript. We'll keep things straightforward and easy to understand.
Understanding the Basics: What is an API?
An API (Application Programming Interface) is like a messenger that takes requests and tells a system what you want to do, then returns the response back to you. In simpler terms, it's a way for different software applications to communicate with each other.
For example, when you use an app on your phone to check the weather, the app uses an API to request the current weather data from a server, which then sends the information back to your app.
Introduction to Financial Modeling Prep's Crypto API
Financial Modeling Prep (FMP) is a service that provides financial data through APIs. FMP's Full Crypto Quote API allows you to get real-time prices and other data for various cryptocurrencies like Bitcoin, Ethereum, and many others.
Step 1: Getting Your API Key
Before we begin, you'll need to obtain an API key from Financial Modeling Prep, you can get it after registering and choosing your plan on Financial Modeling Prep's Website.
Step 2: Setting Up a Basic HTML Page
First, we'll create a simple web page where we can display the cryptocurrency prices.
Create an HTML File
- Download VScode and open it.
- In VScode create a new file named index.html
- Save this file somewhere in your disk folder
Basic HTML Structure with some design
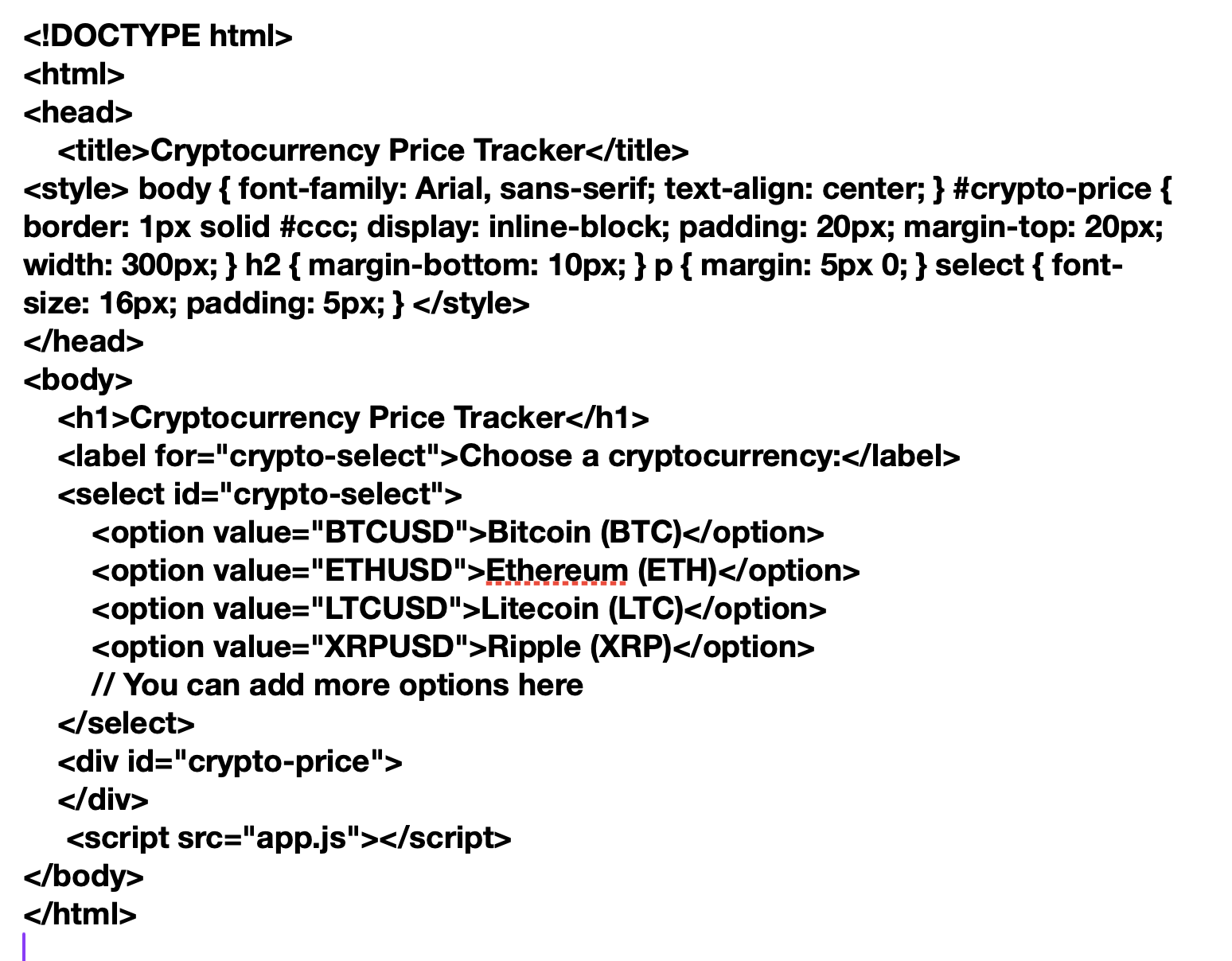
Copy and paste the following code into your index.html file:

This code sets up a simple web page with a heading, dropdown menu for selecting crypto and a div where we'll display the prices.
Step 3: Writing the JavaScript Code
Now, let's write the JavaScript code that will fetch the cryptocurrency prices and display them on our page.
Create a JavaScript File
- In the same folder where you saved index.html, create a new file named app.js
Fetching Data from the API
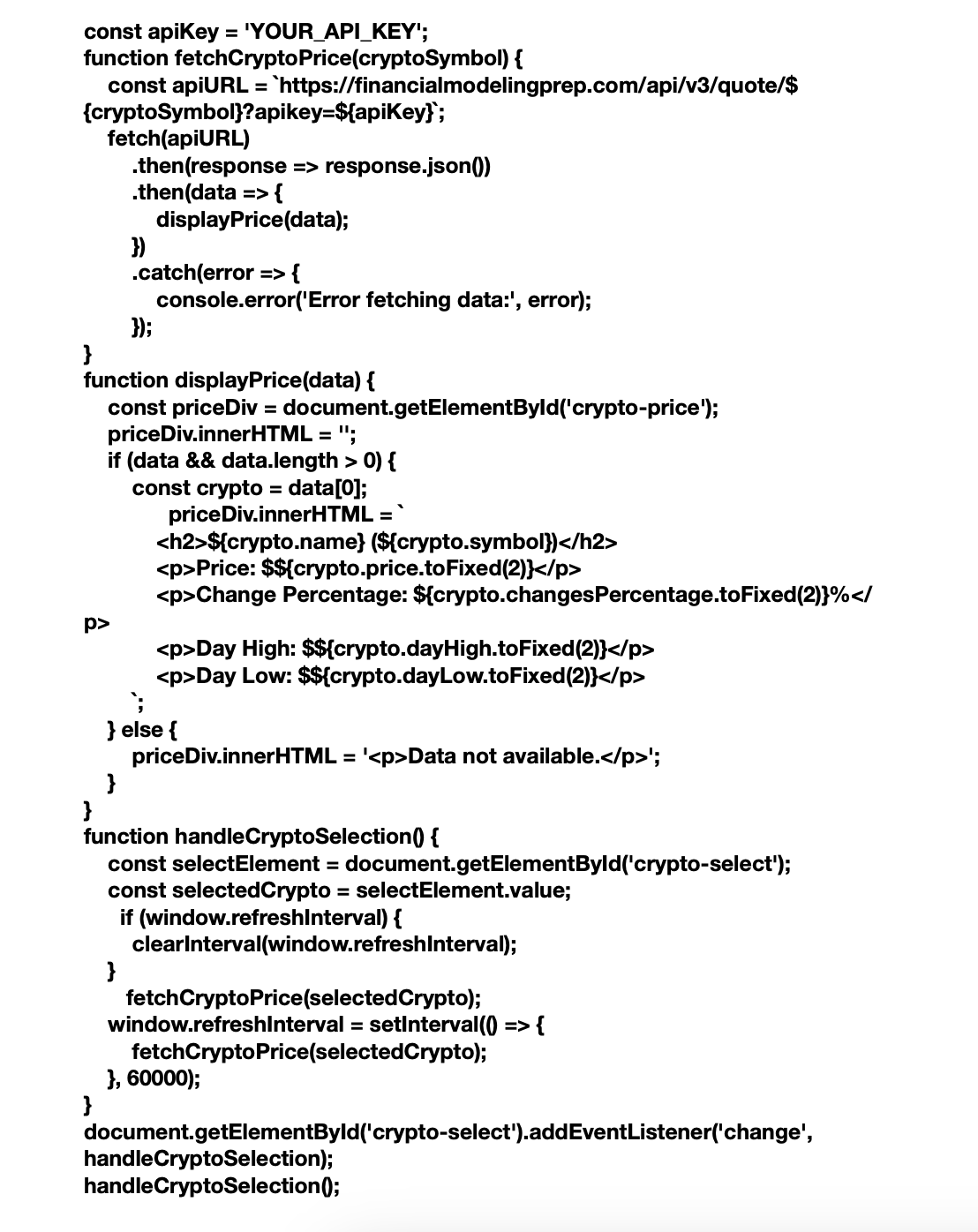
In app.js., add the following code and also replace 'YOUR_API_KEY' with your actual API key:

Explanation:
- apiKey: Store your API key in a variable.
- fetchCryptoPrice(cryptoSymbol): Fetches data for the specified cryptocurrency symbol.
- displayPrice(data): Displays the fetched data on the web page.
- handleCryptoSelection(): Handles the user's selection from the dropdown menu and sets up automatic refreshing.
- Event Listener: Updates the displayed price whenever the user selects a different cryptocurrency.
- Automatic Refreshing: The data refreshes every minute to keep prices up-to-date.
Step 4: Testing your app.
Drag and drop your index.html file to the open browser window. In the opened app, select a cryptocurrency from the dropdown menu. You should see the heading with the cryptocurrency's name and symbol, followed by its current price and other details. The app will automatically update the price every minute. If you don't see the prices, press F12 to open the developer console and check for any errors in the console tab. You can also customize your app by changing its design. The code responsible for the design was placed in the index.html file.
Congratulations! You've just built a flexible cryptocurrency price tracker using Financial Modeling Prep's Crypto Quote API and JavaScript. Even without prior coding experience, you now have a basic understanding of how APIs work and how to use JavaScript to fetch and display data for any cryptocurrency you choose.
MicroStrategy Incorporated (NASDAQ:MSTR) Earnings Preview and Bitcoin Investment Strategy
MicroStrategy Incorporated (NASDAQ:MSTR) is a prominent business intelligence company known for its software solutions a...
WACC vs ROIC: Evaluating Capital Efficiency and Value Creation
Introduction In corporate finance, assessing how effectively a company utilizes its capital is crucial. Two key metri...
BofA Sees AI Capex Boom in 2025, Backs Nvidia and Broadcom
Bank of America analysts reiterated a bullish outlook on data center and artificial intelligence capital expenditures fo...